Con este sencillo tutorial de Photoshop podrás crear un efecto de destello para aplicarlo como fondo a cualquiera de tus composiciones.
1. Abre un documento nuevo en Photoshop de igual ancho que alto.

2.Selecciona dos colores similares, uno fuerte y otro con el mismo tono pero acercándose al blanco. Haz un degradado en sentido vertical, cogiendo toda la altura del documento. Debe quedarte un resultado parecido al de la imagen inferior:
Con este tutorial de Photoshop aprenderemos a crear un espectacular efecto de texto para aplicarlo en un logotipo.
1.Abre un archivo nuevo de 600px por 300px,
2. Añade un degradado lineal de arriba abajo .
3.Con la herramienta Texto horizontal, escribe el nombre que desees utilizar para tu logotipo.
Con este tutorial de Photoshop aprenderemos a realizar una ilustración vectorial.
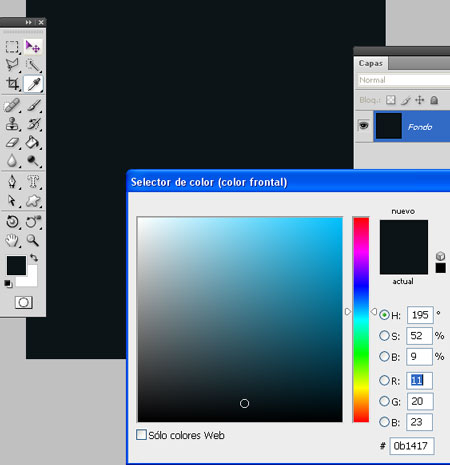
1.Abre un archivo nuevo de 500 pix por 500 pix, y con la herramienta Bote de pintura rellénalo con el color #0b1417:

2.Cambia la herramienta pintura por la herramienta de degradado radial , y con las propiedades que aparece en la imagen pinta la capa:
Con este tutorial de Photoshop aprenderemos a usar las famosas máscaras de texto de Photoshop.
1. Abre una imagen.
2. Selecciona la herramienta máscara de texto horizontal, escoge tipo de letra,tamaño, etc…
Con este tutorial de Photoshop aprenderemos a usar máscaras de capas y trazados para la creación de un fotomontaje.
1. Abre dos imagenes . En nuestro caso hemos escogido estas dos.

2. Arrastra imagen de la chica sobre la imagen del cielo y sitúala en una capa superior, adapta las dos imágenes al mismo tamaño.
Con este tutorial de Photoshop aprenderemos a reflejar una fotografía con una técnica muy sencilla y rápida.
2. Ahora tienes que aumentar el espacio de la imagen para que haya sitio para el efecto. Ves a imagen>tamaño de lienzo y dobla la altura original,
Con este truco de Photoshop aprenderemos a recrear el efecto de una serie de flashes para iluminar una imagen captada de noche.
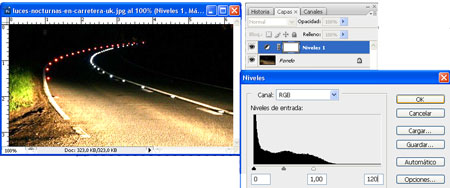
1. Abre tu imagen:

2. Añade una capa de ajuste Niveles, para eso ves al menu capa>nueva capa de ajuste>niveles. Oscurece toda tu imagen arrastrando el deslizador blanco (niveles de salida) hasta el valor 120. Si es necesario luego podras volver atrás y ajustar el efecto despues de crear las fuentes de luz.
En este truco de photoshop vamos a construir un cubo con efecto 3D y despues le pondremos fotografias sobre sus caras para hacer cubos fotograficos.

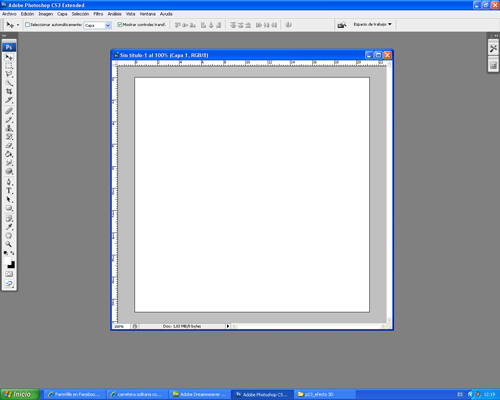
1. Crea un nuevo documento en blanco de 600x600px con 72 puntos por pulgada y con un espacio de color RGB
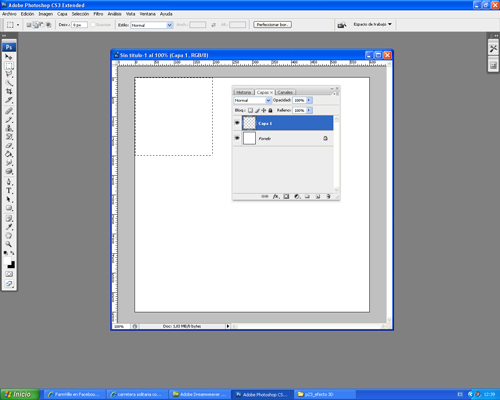
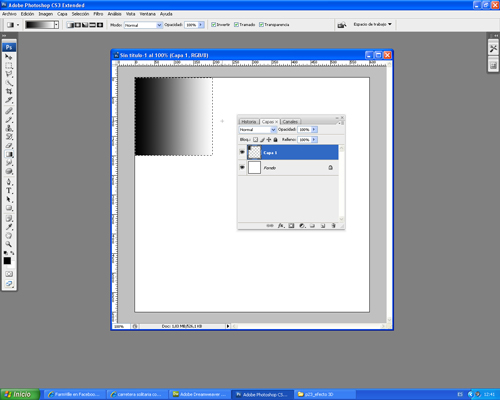
2. Crea una nueva capa y llamala cara1

3. Selecciona la herramienta marco rectangular y dibuja una seleccion de 200×200 pixeles. Manten la tecla Mayus pulsada para obtener un cuadrado perfecto
4.Rellena la seleccion con un degradado lineal de negro a blanco
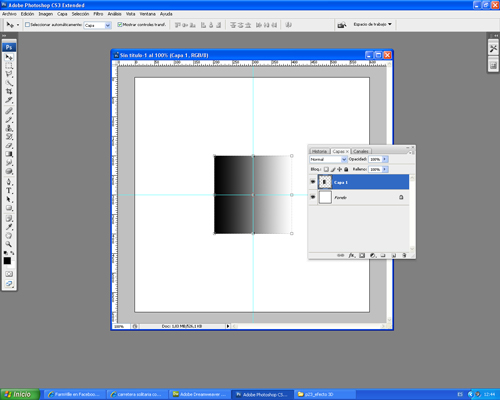
5. Deselecciona y mueve el cuadrado al centro de la imagen.
Aunque un cubo tiene 6 lados, solo podemos ver 3 al mismo tiempo, asi que vamos a crear tres lados que se ajusten entre ellos. Usaremos la herramienta de transformacion libre.
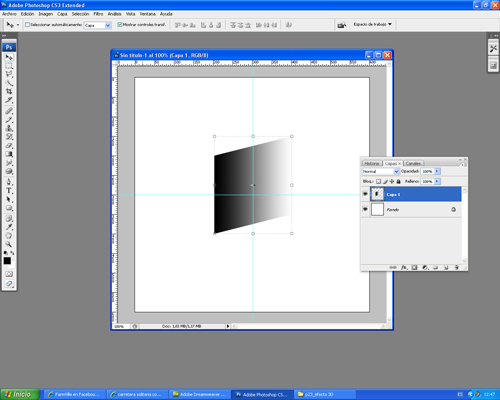
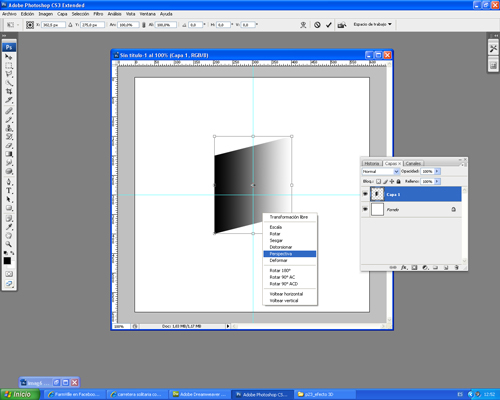
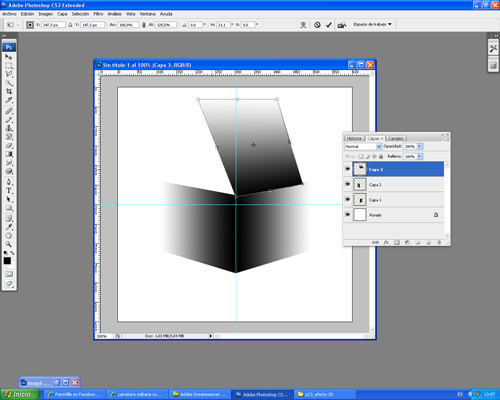
6. Ves a edicion>transformacion libre, apareceran unos tiradores. Queremos distorsionar el angulo. Haz clic con el boton derecho y del submenu que aparece escoge la opcion sesgar, arrastra el tirador del centro y muevelo hasta distorsionarlo parecido a la figura de abajo
7.Vuelve a repetir la misma operacion con el boton derecho y esta vez escoge la opcion >prespectiva

8. Vuelve ha hacer clic con el boton derecho y escoge la opcion escala. Arrastra el nodo de la derecha hasta conseguir las proporciones adecuadas
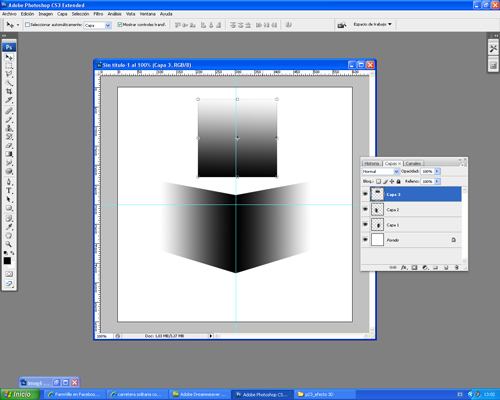
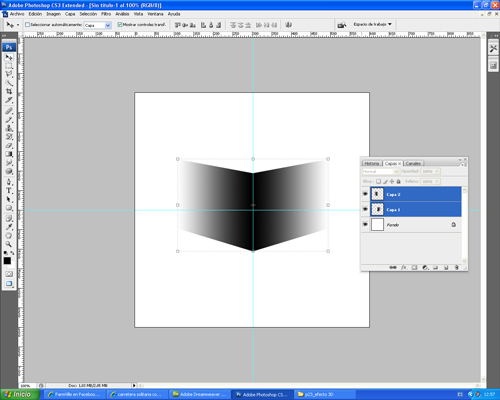
9.Duplica la capa1 y renombrala como capa2, luego ves a edicion>transformar> voltear horizontalmente y arrastra el lado hasta que se adapte perfectamente al otro lado

10. Crea una nueva capa y llamala lado3. Con la misma tecnica que antes dibuja otro cuadrado y rellenalo con el mismo degradado pero con un angulo distinto
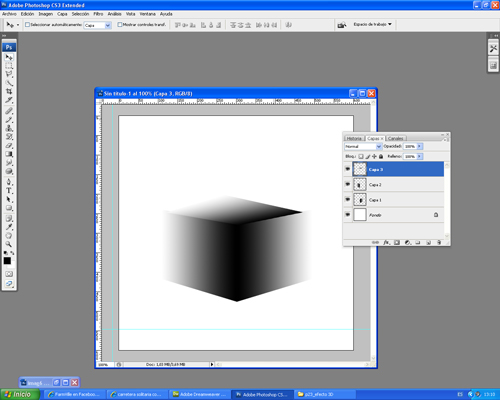
11.Ves a edicion> transformacion libre y con el boton derecho selecciona distorsionar. Arrastra la esquina inferior derecha para que se toque con la superior derecha del lado correspondiente, luego arrastra la esquina inferior izquierda para que se adapte con el centro

12. Ahora solo nos queda adaptar las otras dos esquinas con los dos puntos que nos quedan, repetimos el mismo paso y obtenemos el cubo acabado.

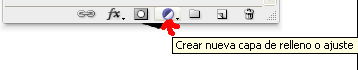
13. Ahora vamos a colorear el cubo. Con la capa del lado izquierdo seleccionada hacemos clic en el circulo blanco y negro de la paleta capas. Es el control de la capa de relleno o de ajuste.
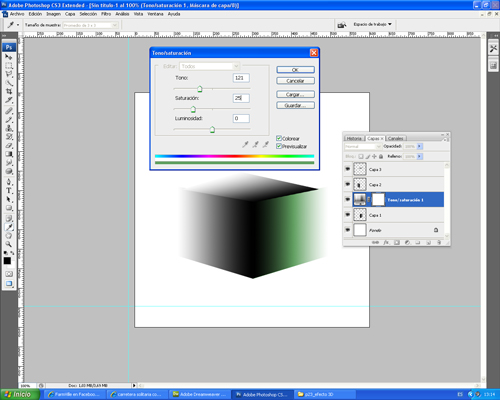
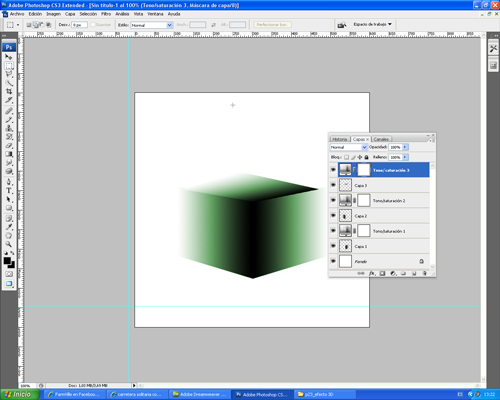
En el menu emergente escogemos la opcion tono/saturacion. Selecciona la opcion colorear y en el panel que nos aparece ajustamos el tono a 121 y la saturacion a 25. la imagen coge un tono verdoso
Hacemos lo mismo con el resto de los lados y nos queda el cubo de color verde

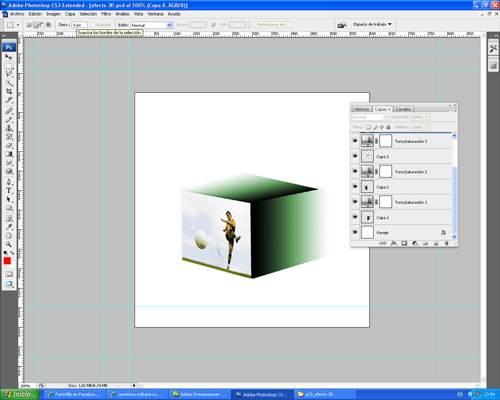
14. Solo nos queda añadir fotografias al cubo.Abre una imagen que te guste en photoshop, y pegala en una capa nueva del archivo donde tienes el cubo. Con la herramienta transformacion libre>distorsionar, adapta la imagen al lado del cubo.

15. Repite la misma oparacion con el resto de las capas y este sera el resultado final de tu trabajo.

¿ Quieres aprender más trucos sobre Photoshop? Entra e informate en nuestros cursos photoshop en barcelona.
Con este truco de photoshop aprenderemos a crear un boton tipo MacOs de Apple con un método rápido y fácil.
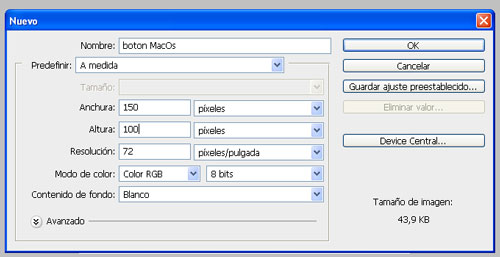
1. Abre un documento nuevo de 150px por 100px a 72 pp, con modo RGB

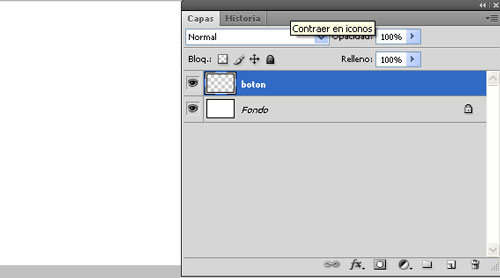
2. Crea un a nueva capa y llamala botón

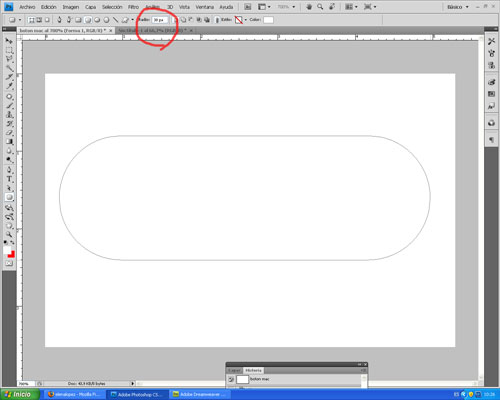
3.Selecciona la herramienta rectangulo redondeado y en radio pon 30px
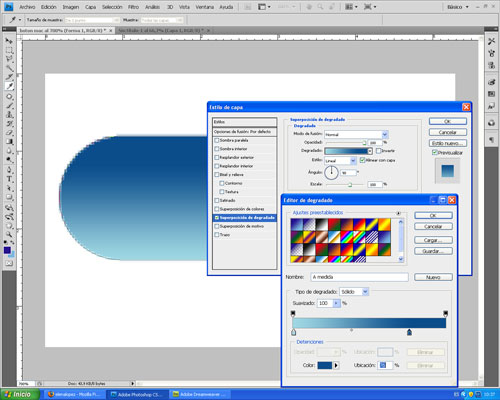
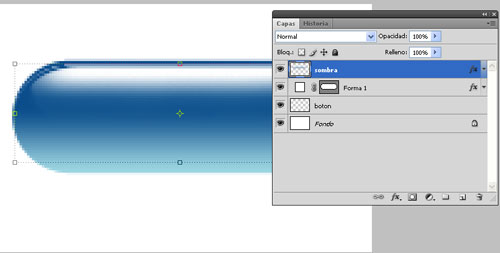
4.Ahora vamos a ponerle un degradado para rellenar el rectangulo, escoge un color azul orcuro como color frontal y un azul claro como color de fondo. Pincha dos veces sobre la capa boton y en estilo de capa selecciona superposición de degradado.
5. Duplica la capa forma 1 y conviértela en selección, rellena con un degradado de blanco a azul . Para ello ves a edición>transformar >escalar y reduce un poco su tamaño

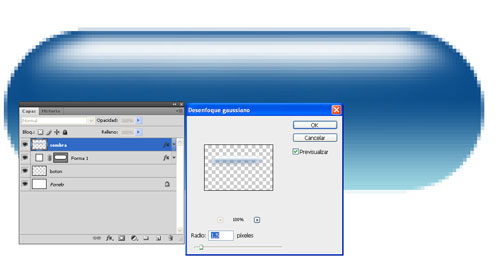
6. Ahora ves a filtro>desenfocar>desenfoque gaussiano y en radio pon un valor de 1,5 .
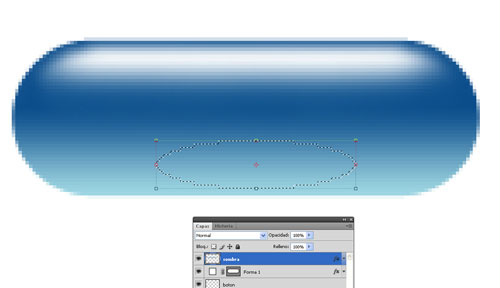
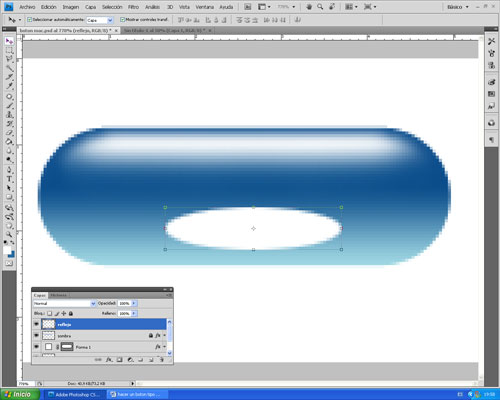
7. Solo queda añadir un ligero resplandor en la parte inferior del botón, para conseguirlo dibuja un óvalo en la parte inferior del botón
8.Rellénalo de blanco y anula la selección

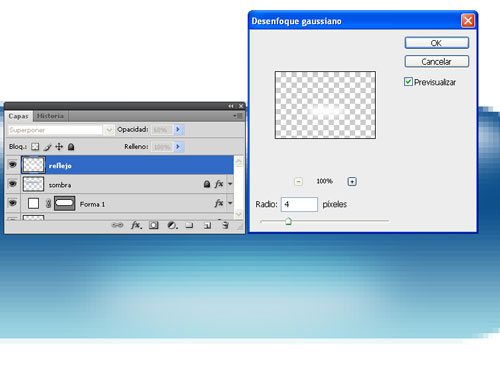
9. Cambia el modo de fusión de esta capa a superponer y reduce la opacidad al 60%, luego ves a filtro>desenfocar>desenfoque gaussiano y en radio pon en valor de 4.
10. Aplicarle una sombra paralela, en los botones de gel las sombras tienden a ser de un tono azulado, selecciona la capa botón y añade un estilo de capa, elige sombra paralela y cambia el color a cian, reduce la opacidad al 50% y ajusta la distancia, el ángulo y el tamaño .Tu botón tendría que quedarte parecido a la imagen inferior
11. Crea un texto en negro con una fuente sans serif como futura o arial, arrastra la capa de texto bajo las capas de luces para que los reflejos estén por encima. Esto dará la sensación de que el texto se encuentra situado dentro del cristal. Tu botón tendría que quedarte parecido a la imagen inferior

¿ Quieres aprender más trucos sobre Photoshop? Entra e informate en nuestros cursos photoshop en barcelona.